hexo主题进阶配置以及遇到的问题
搭建好博客后,我尝试将在CSDN写的博客迁移到我的个人博客中,发现了一些问题。
关于hexo不支持latex渲染的问题
有的主题已经进行过渲染,可以正常使用,对于没有渲染的主题,可以使用以下方法:
方法1
hexo根目录\scaffolds\post.md目录中添加如下代码,这样就能保证latex以后会在所有文章中生效:
1 | <script type="text/javascript" |
方法2
使用npm install hexo-renderer-markdown-it--save和npm install katex @renbaoshuo/markdown-it-katex安装插件,并在hexo配置文件中添加对应的配置:
1 | markdown: |
图片无法显示问题
第一反应就是路径问题,因此我调整了图片的路径。多次尝试以后发现了一个事情:hexo资源路径的根目录是hexo g生成的public目录,其中图片的位置是public/img/目录下,md文件在public/posts/目录下,因此在写图片路径的时候,要写成../img/xxx.png的形式。
字体更改问题
主题所提供的字体往往不够,这里提供一种更改字体的方法。
- 在hexo根目录的source文件夹中新建css、font文件夹
- 下载一个没有版权的字体,可以去无版权字体下载自己想要的字体到font文件夹中
- 配置css文件:
1 | @font-face { |
- 修改主题配置文件,找到对应的位置并作出修改
1 | # Inject |
配置搜索
npm install hexo-generator-search --save安装插件,然后再主题配置文件中添加如下参数:
1 | search: |
官方文档说在root中修改参数,我在blog目录修改时发生了错误,就在主题配置文件中修改,然后就可以运行了。
集成gitalk评论
npm i --save gitalk安装gitalk- 新建个一GitHub仓库
- 创建GitHub Application,可以在这里创建
其中Application name写仓库名字就可以,Homepage URL和Authorization callback URL填写你博客的地址,最后勾选Enable Device Flow就创建完成了。此时可以生成Client secrets
准备工作做好了,接下来去修改主题配置文件即可:
1 | gitalk: |
若配置后出现 未找到相关的issue评论,请联系xxx初始化创建 的问题,登录github账号即可。要注意的是,此时要预览效果不能仅在本地服务器,需要部署到GitHub才能看到效果。
文章加密
hexo-blog-encrypt按照文档安装就好。插件挺好的,就是品味差了些,输入密码的背景颜色太丑了,自己改一下相应的css文件就行了。
接入GoogleAdsense和谷歌搜索
Google Adsense
bufferfly配置文件中集成了Google Adsense,但是修改配置文件后发现并不能成功接入Google Adsense,通过对比修改配置文件后的网页源文件和Google Adsense要求的格式,发现两者细节上有一些差别,于是我禁用了主题配置文件中的Google Adsense,转而按照Google Adsense的要求重新接入。找到主题配置文件的inject,将Google Adsense给出的html验证方式的代码粘贴进去即可。
1 | # Inject |
被Google收录
来到Google Search Console,选择网络前缀类型,将网站地址粘贴进去。接着验证网站所有权,他推荐的方法我试过了但是总是出错,于是我选择html方式验证网站的所有权,方法和Google Adsense的验证方法一样,将他给你的代码粘到主题配置文件的inject中,验证成功后就完成了被谷歌收录。
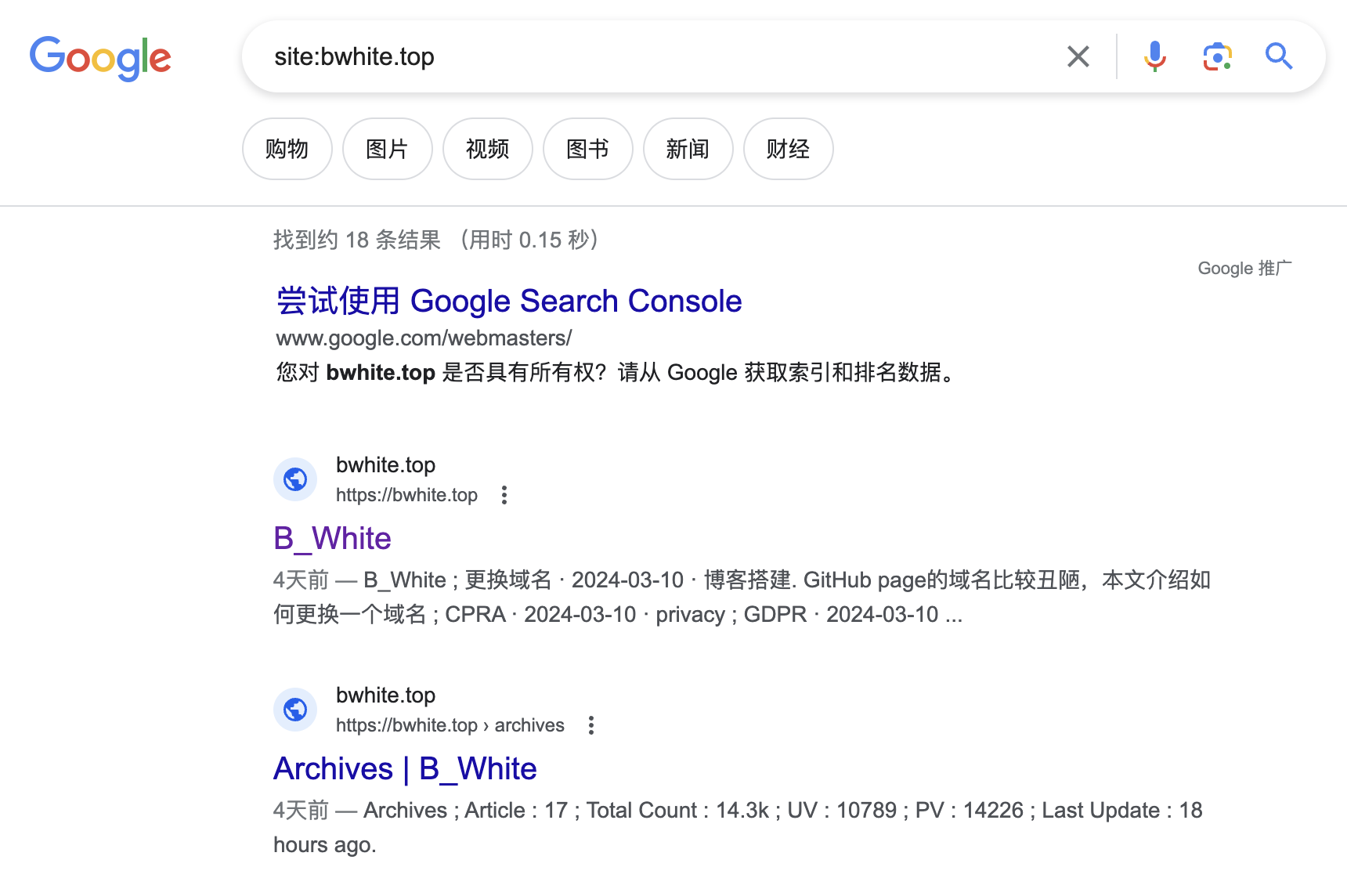
一个验证是否被收录的方法是打开Google,输入site:yoursite看看能不能搜出来东西,能搜出来说明被收录了
这个其实我在配置之前就能搜到了,不知道怎么回事。但是我配置被百度收录的时候,一直搜不到,不知道是不是githubpage不能被百度收录的原因。
为了使搜索引擎更智能的抓取网站,可以给网站配置一个站点地图:首先到hexo的根目录,通过npm install hexo-generator-sitemap --save安装所需要的插件,然后在hexo配置文件中添加对应代码:
1 | Plugins: |
然后重新部署一下,public目录下生成了sitemap.xml就代表成功了。
然后回到Google Search Console,选择站点地图,将sitemap.xml添加到url后面,提交后看一下状态是否成功,我遇到了此位置的sitemap不允许此网站的错误。解决方法是修改hexo配置文件,找到url这一项,将后边的url修改为正确的地址即可:
1 | # URL |