个人主页番外配置
更换域名
域名购买
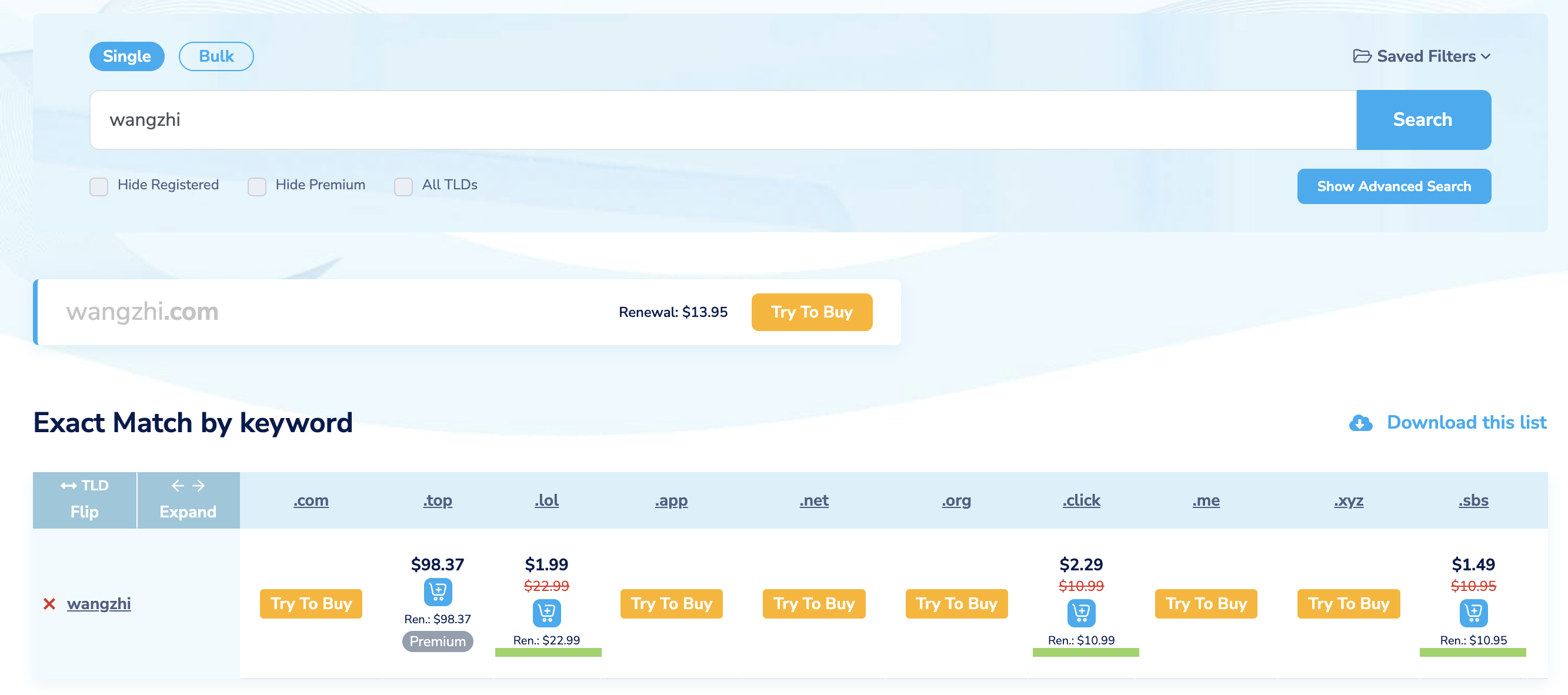
来到namesilo.com购买一个喜欢的域名,在这里购买域名需要付费,但是价格并不高,但是注意一下续订的费用,有的域名第一年价格不高但是续费比较贵。不想付费的朋友可以自行百度一下免费的域名注册网站。

付款之前可以Google一下namesilo优惠券,一般能省个1刀左右。
购买后回到namesilo的主页,在Dashboard中,可以在Active Domains中查看已有域名(第一次点击此项的时候需要你完成一些个人信息,随便找个虚拟信息生成网站就行,但是邮箱建议填真实的)。一会儿需要再此页面做一些改动,先留着。
域名解析
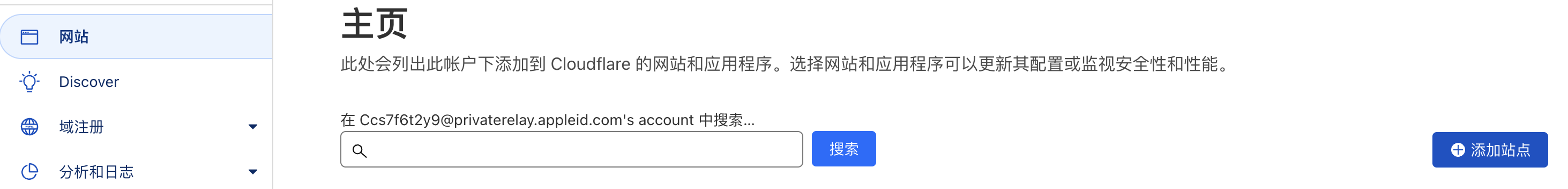
来到cloudflare,点击添加站点

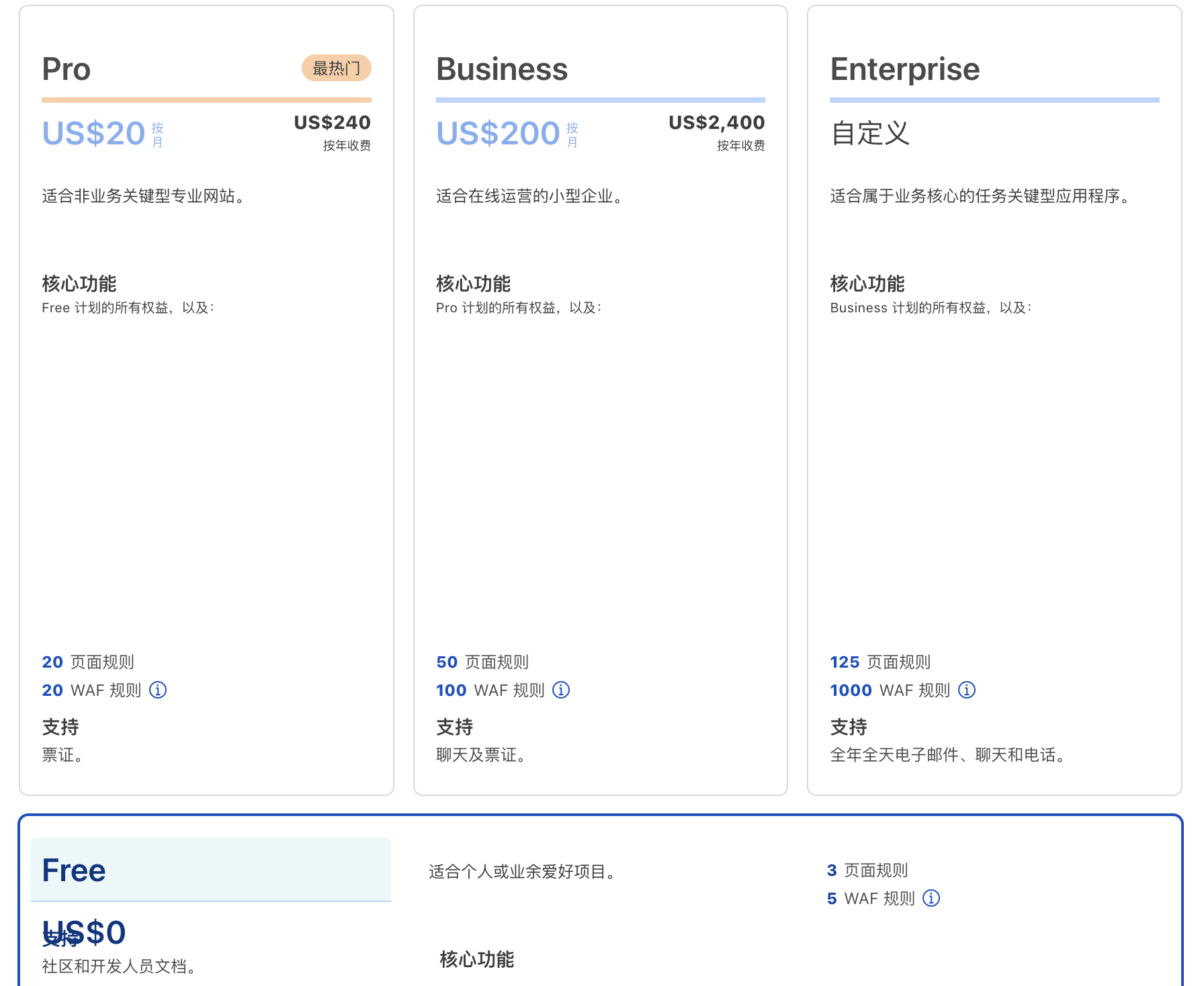
将刚才购买的域名输入,点击继续,选择最下边的免费计划,点击继续

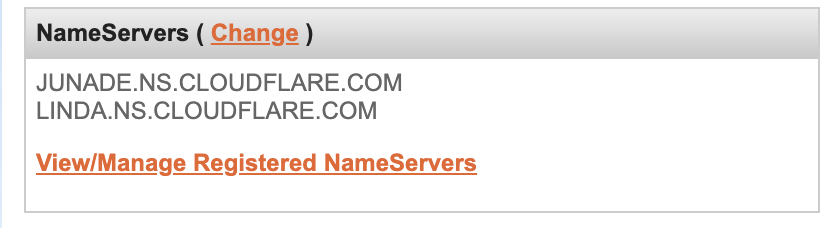
然后下拉找到cloudflare提供的两个服务器地址

然后回到刚刚namesilo的域名管理页面,点击你购买的域名,会跳转到一个域名的详细信息页面,下拉找到NameServers处,点击Change,将默认的三个地址删除掉,替换为上图中的两个地址,然后提交。

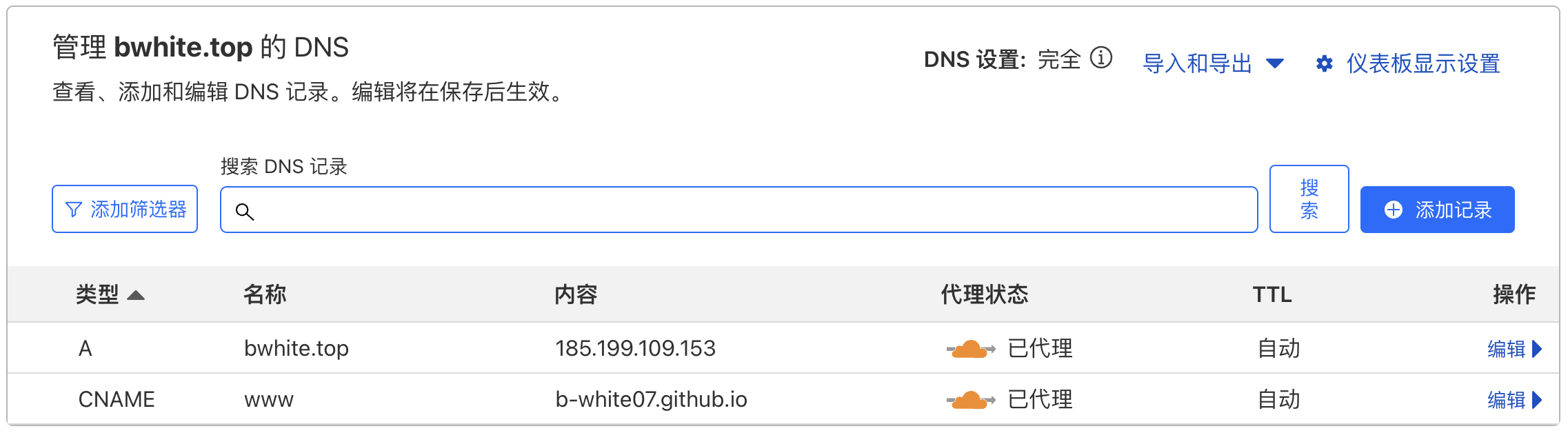
改好以后回到cloudflare,设置一下域名的DNS

按图示添加一条A记录和一条CNAME记录,其中A记录的内容需要ping一下自己的xx.github.io来获取。
做好这些工作以后,等个几分钟,域名解析就会完成了。
设置GitHub page的domain
上述步骤完成后,在hexo/source/下新建一个名为CNAME的文件,注意不要有后缀,将你的域名放进去,比如我的就是bwhite.top,然后这个域名就可以正常使用了。
有的朋友可能会在github项目仓库的setting中设置page的domain,这么做每次新发布一篇文章都需要重新设置一下这个选项,很麻烦。上边的方法可以一劳永逸。
参考资料:
github docs https://docs.github.com/cn/pages/getting-started-with-github-pages/about-github-pages
Cloudflare https://zh.wikipedia.org/wiki/Cloudflare
https://cloud.tencent.com/developer/article/2298074?areaId=106001
接入GoogleAdsense和谷歌搜索
Google Adsense
bufferfly配置文件中集成了Google Adsense,但是修改配置文件后发现并不能成功接入Google Adsense,通过对比修改配置文件后的网页源文件和Google Adsense要求的格式,发现两者细节上有一些差别,于是我禁用了主题配置文件中的Google Adsense,转而按照Google Adsense的要求重新接入。找到主题配置文件的inject,将Google Adsense给出的html验证方式的代码粘贴进去即可。
1 | # Inject |
被Google收录
来到Google Search Console,选择网络前缀类型,将网站地址粘贴进去。接着验证网站所有权,他推荐的方法我试过了但是总是出错,于是我选择html方式验证网站的所有权,方法和Google Adsense的验证方法一样,将他给你的代码粘到主题配置文件的inject中,验证成功后就完成了被谷歌收录。
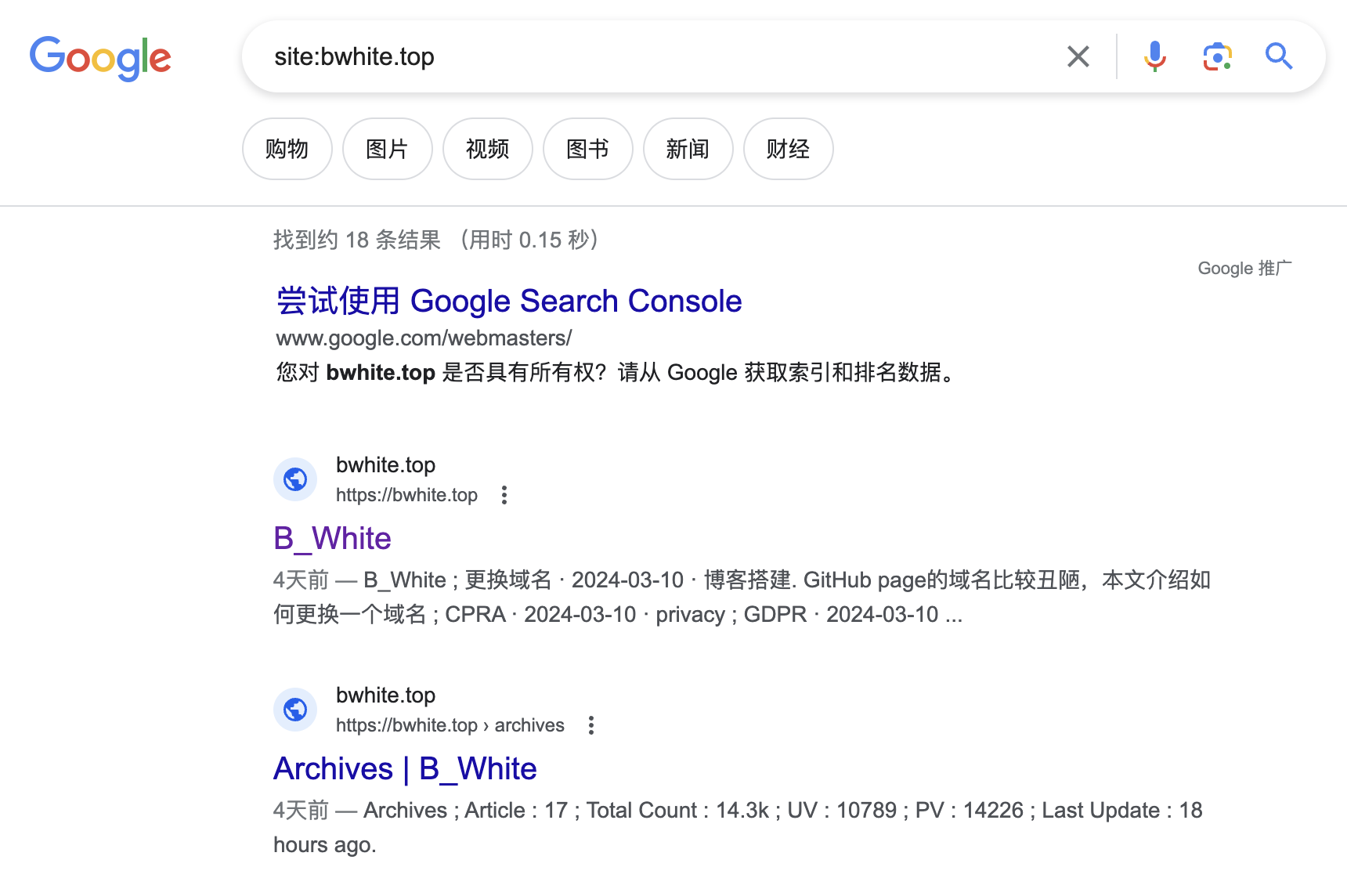
一个验证是否被收录的方法是打开Google,输入site:yoursite看看能不能搜出来东西,能搜出来说明被收录了
这个其实我在配置之前就能搜到了,不知道怎么回事。但是我配置被百度收录的时候,一直搜不到,不知道是不是githubpage不能被百度收录的原因。
为了使搜索引擎更智能的抓取网站,可以给网站配置一个站点地图:首先到hexo的根目录,通过npm install hexo-generator-sitemap --save安装所需要的插件,然后在hexo配置文件中添加对应代码:
1 | Plugins: |
然后重新部署一下,public目录下生成了sitemap.xml就代表成功了。
然后回到Google Search Console,选择站点地图,将sitemap.xml添加到url后面,提交后看一下状态是否成功,我遇到了此位置的sitemap不允许此网站的错误。解决方法是修改hexo配置文件,找到url这一项,将后边的url修改为正确的地址即可:
1 | # URL |
添加自定义html页面
我想上传几个自定义样式的html文件,发现他们都会被hexo渲染,查看了文档以后找到了解决方法:修改hexo配置文件中的skip_render字段,达到让指定文件跳过渲染的目的,有以下几种方式:
1 | #跳过单个文件 |
1 | #跳过目录下的目录 |
1 | #跳过目录及其子目录 |